
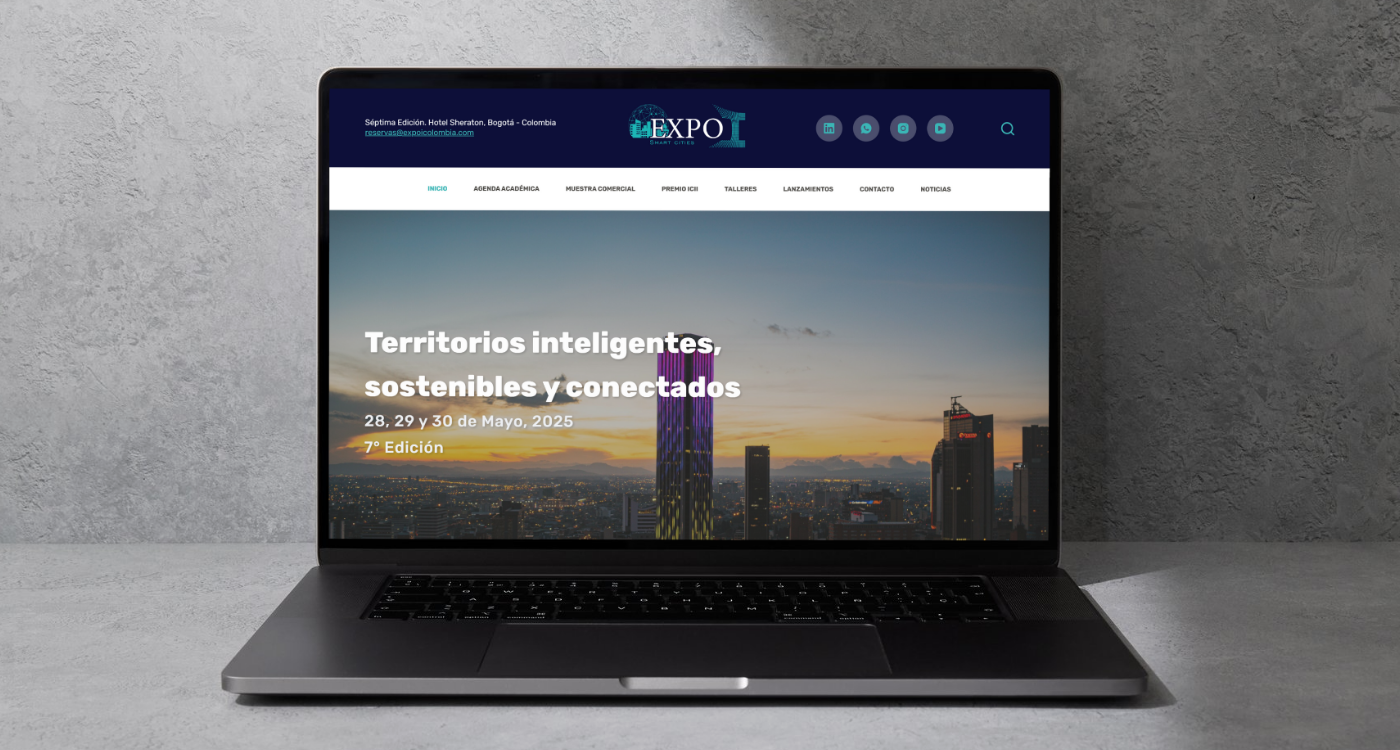
Este es uno de mis proyectos más destacados. Fui el encargado del desarrollo completo de la página web, incluyendo su diseño visual, estructura y optimización. La plataforma integra formularios funcionales y está optimizada para garantizar un buen rendimiento, a pesar del uso intensivo de imágenes de alta calidad.
Además, diseñé todas las piezas publicitarias presentes en el sitio, y desarrollé la identidad visual del proyecto: desde la paleta de colores hasta la composición gráfica general, cuidando cada detalle para lograr una experiencia atractiva, coherente y funcional.
Primeros pasos: Migrar el sitio Web
El sitio anterior estaba alojado en Latinoamérica Hosting y presentaba limitaciones técnicas. Realicé la migración completa a Hostinger, lo que permitió:
- Usar WordPress como gestor de contenido moderno
- Mejorar la velocidad de carga y seguridad
- Facilitar futuras actualizaciones por parte del equipo organizador

Una vez ya migrado el sitio web se realizo el proceso de rediseño para este se tomó como referencia la versión anterior del sitio web con el fin de conservar su estructura principal y la disposición general de los menús. Esto para garantizar una transición fluida y familiar para los usuarios recurrentes, evitando rupturas en la experiencia de navegación y facilitando la adopción del nuevo diseño.
Investigación centrada en el usuario (UX Research)
Antes de iniciar el rediseño, se identificaron los perfiles principales de usuarios: empresarios y representantes de empresas tecnológicas. Esto permitió definir prioridades en la arquitectura del sitio y planificar una experiencia accesible y enfocada en la información clave para cada tipo de visitante.
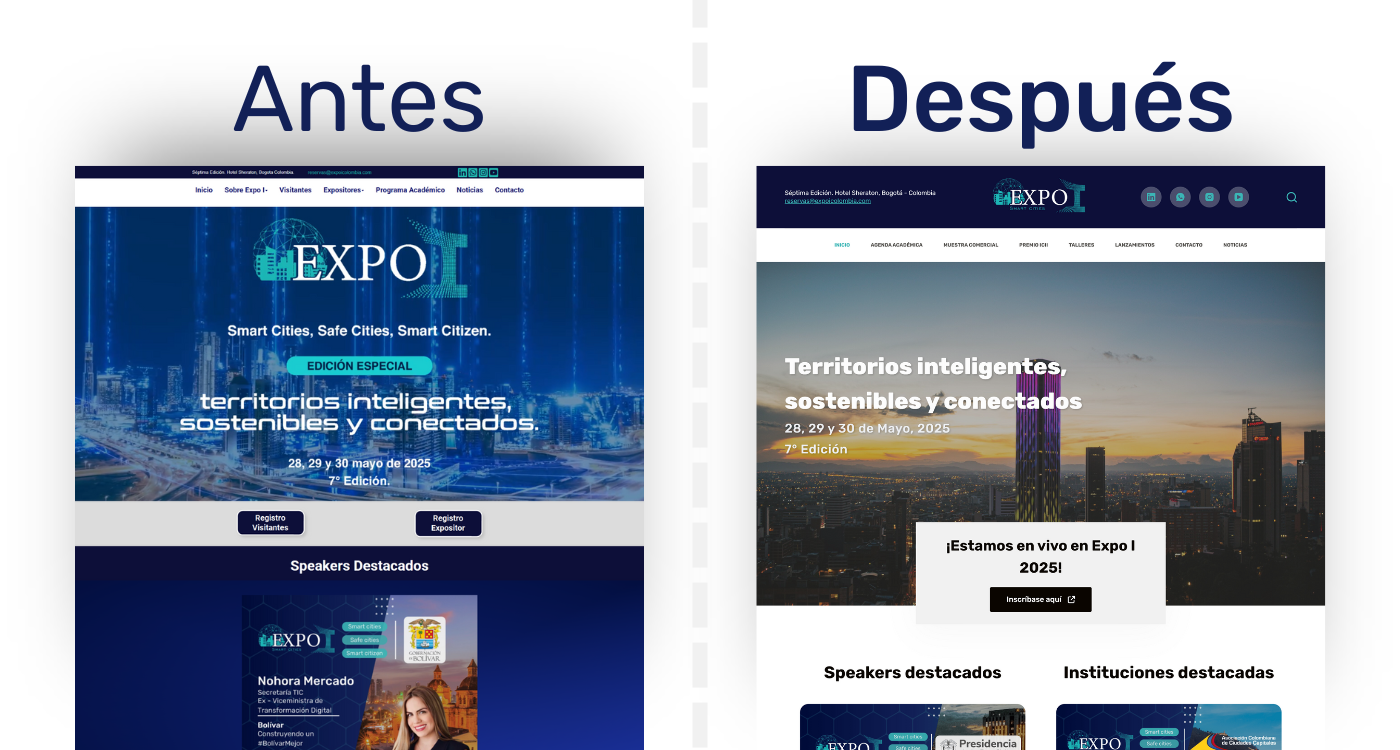
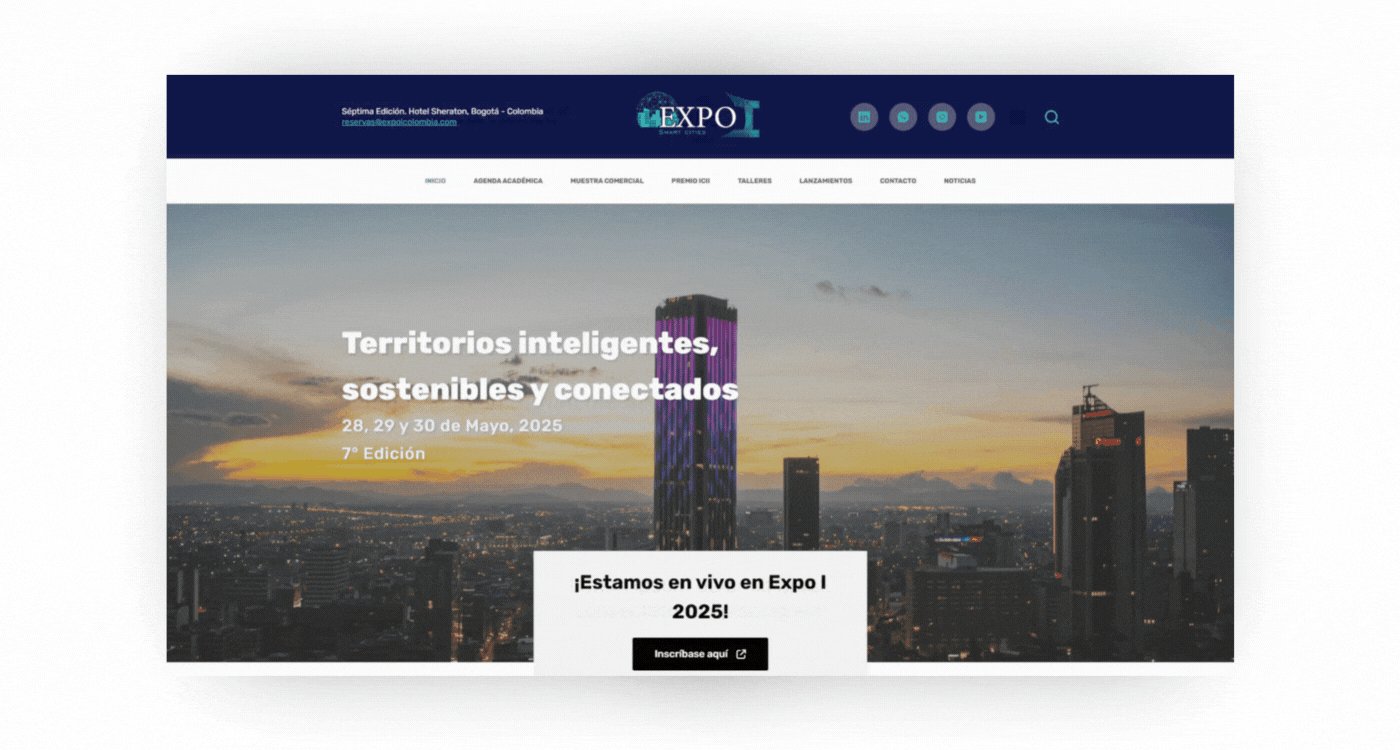
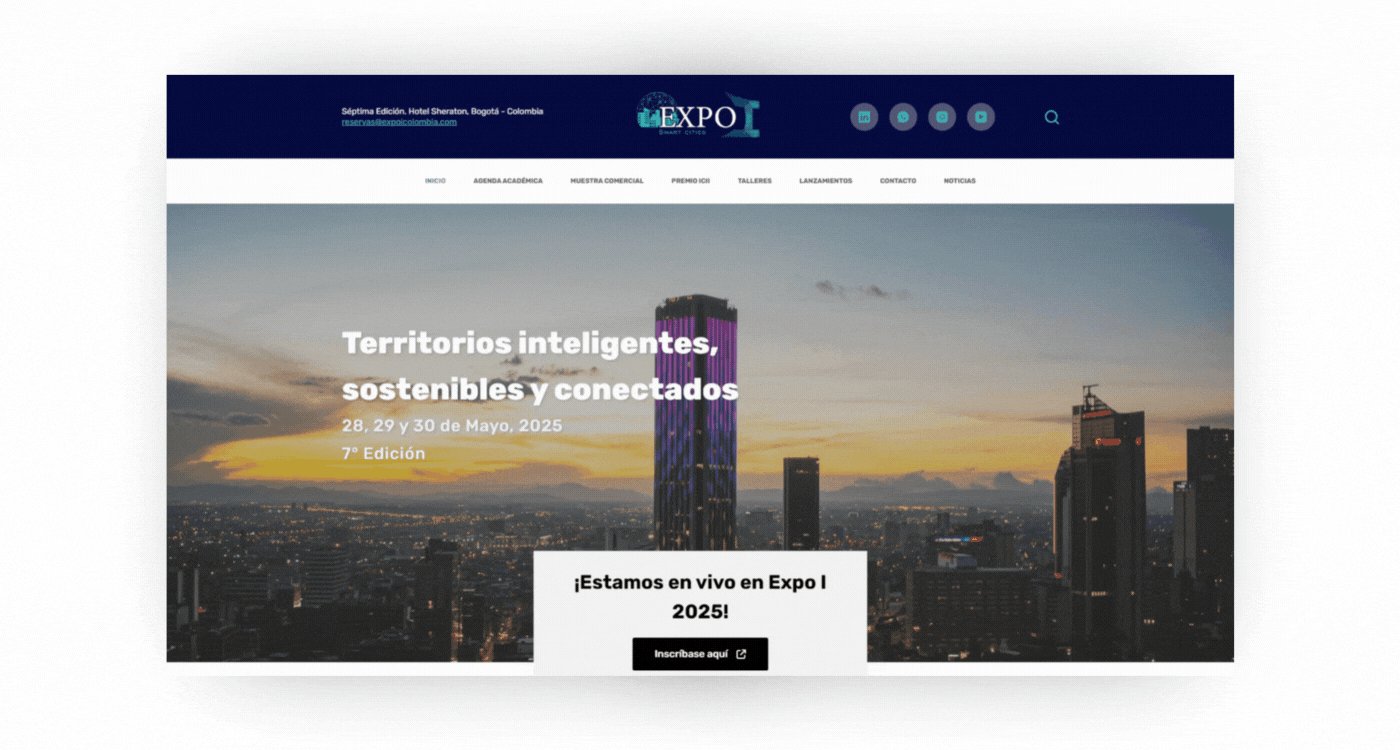
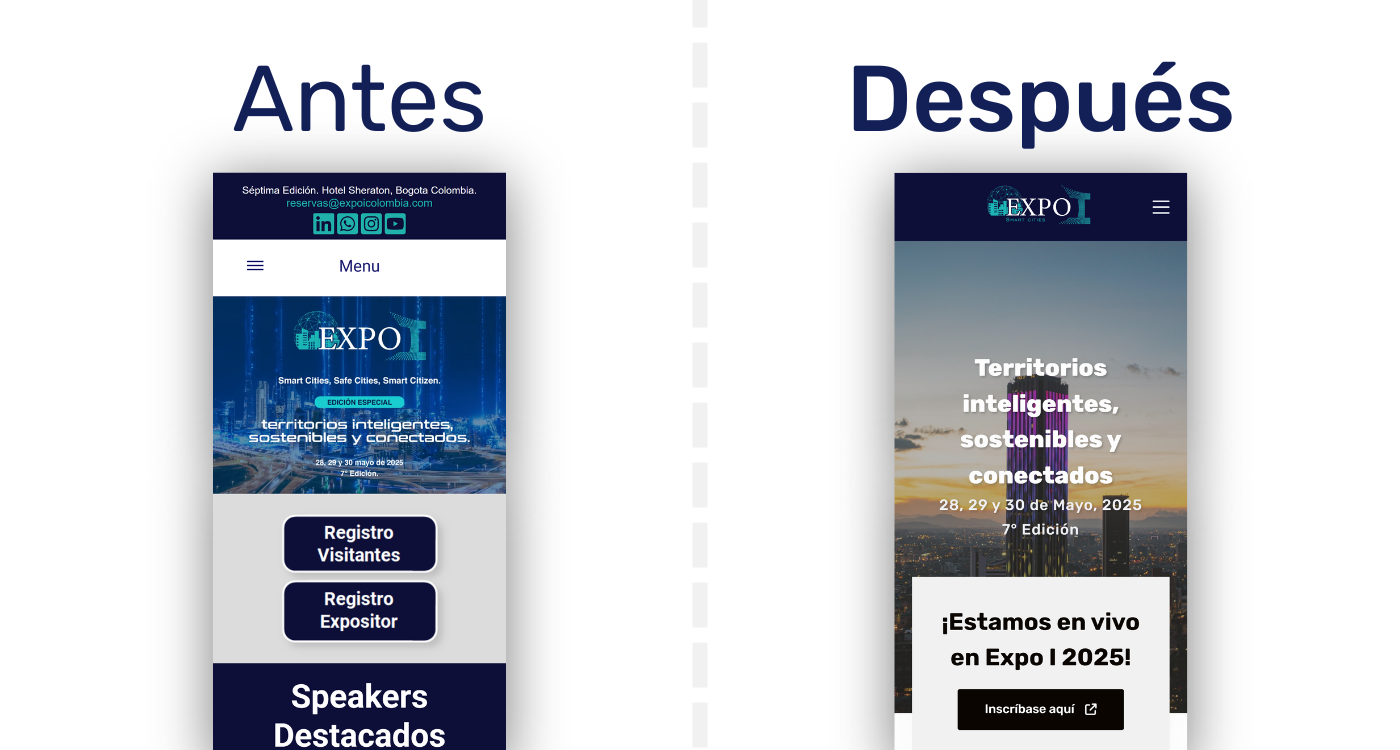
Comparación visual del rediseño
Para visualizar claramente la evolución del sitio, se realizó una comparación directa entre la versión anterior y el nuevo diseño. Esta vista resalta los cambios en jerarquía visual, legibilidad, uso del espacio y adaptación responsiva.

Parte dos: Rediseñando el sitio web
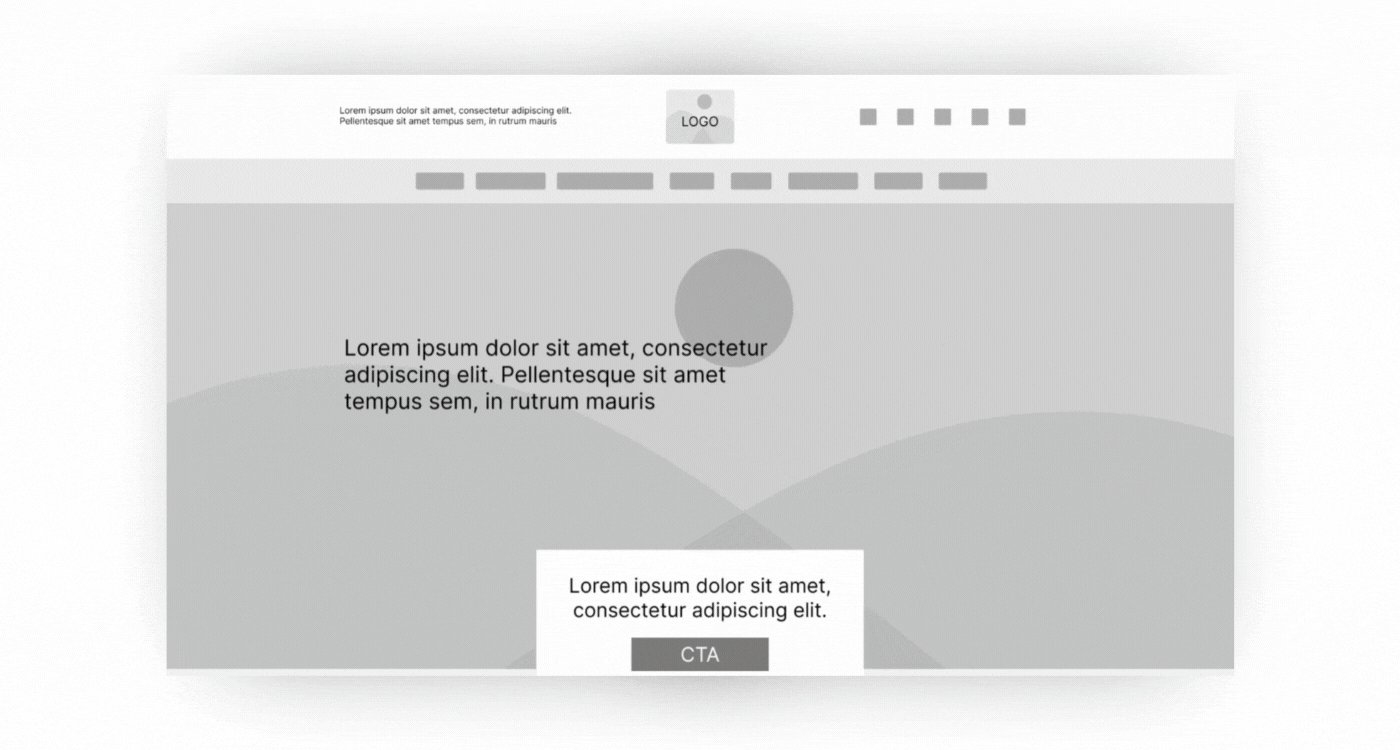
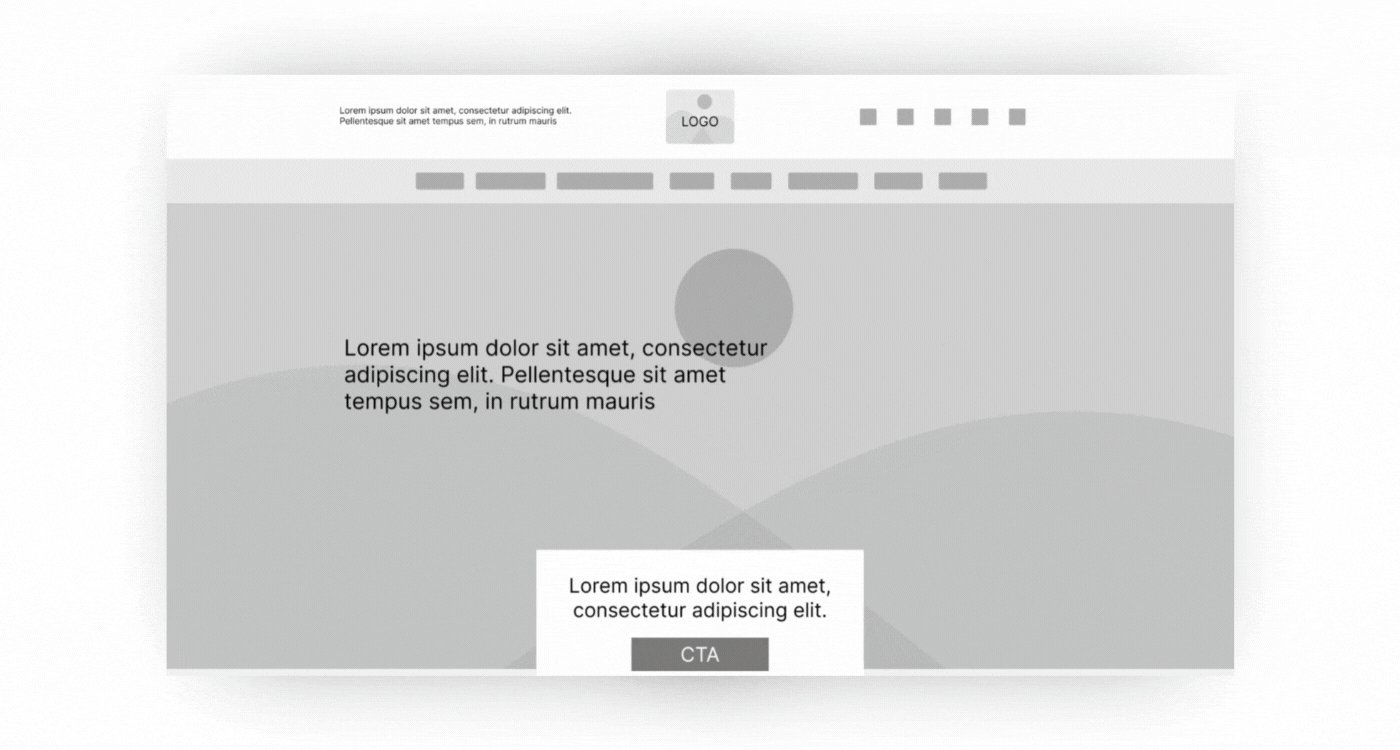
Wireframes y prototipado en Figma
Como parte del proceso de diseño, se desarrollaron wireframes en Figma para validar la distribución de los contenidos y proponer diferentes flujos de navegación. Estos bocetos fueron clave para anticipar problemas de usabilidad y optimizar la experiencia del usuario antes de la etapa de desarrollo.

El contenido se organizó jerárquicamente para facilitar la localización de información clave como la agenda, los expositores y las zonas del evento. Se priorizó una navegación intuitiva y directa tanto en escritorio como en dispositivos móviles.
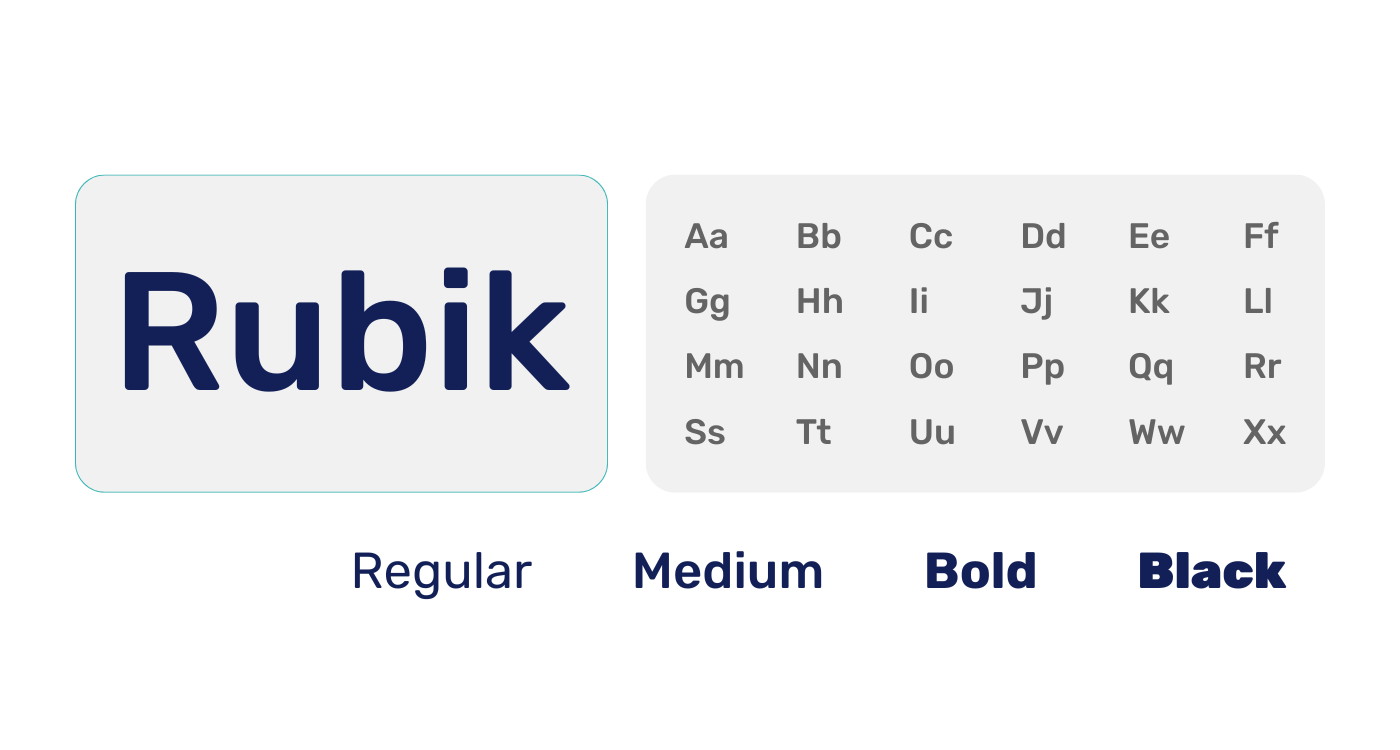
Rubik: tipografía versátil para interfaces
Rubik es una tipografía geométrica y versátil diseñada para interfaces digitales. Combina modernidad y personalidad, manteniendo una excelente legibilidad y un estilo equilibrado en cualquier dispositivo o tamaño de pantalla.

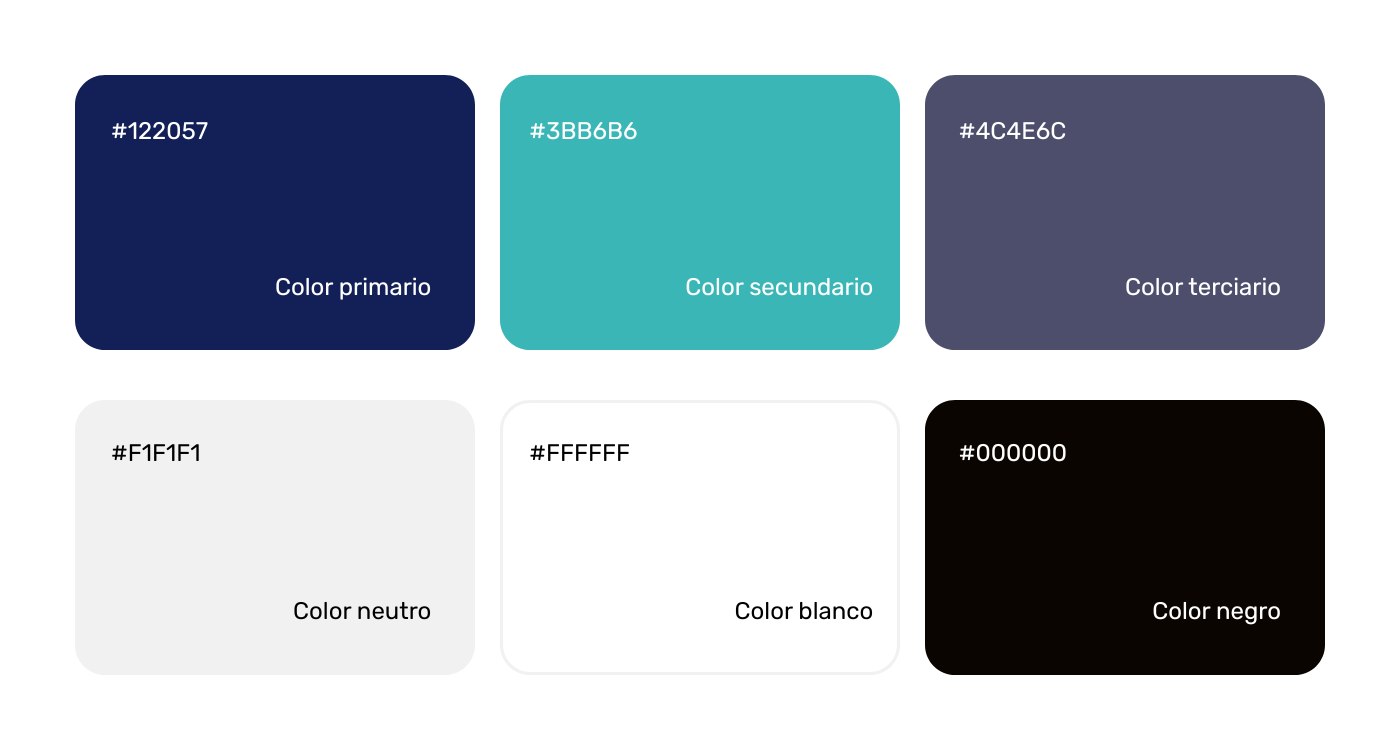
Sistema de color del proyecto
Esta paleta está compuesta por un color primario (#122057) que aporta solidez y presencia visual, un color secundario (#3BB6B6) que introduce frescura y contraste, y un color terciario (#4C4E6C) que refuerza la armonía general del diseño.
Para mantener una experiencia clara y funcional, se integran tonos neutros como el gris sutil (#F1F1F1), el blanco puro (#FFFFFF) y el negro absoluto (#000000), ideales para fondos, tipografía y jerarquía visual en distintos niveles de la interfaz.
Esta paleta fue elegida para complementar el carácter moderno y accesible de la tipografía Rubik, asegurando coherencia visual en todo el sitio.

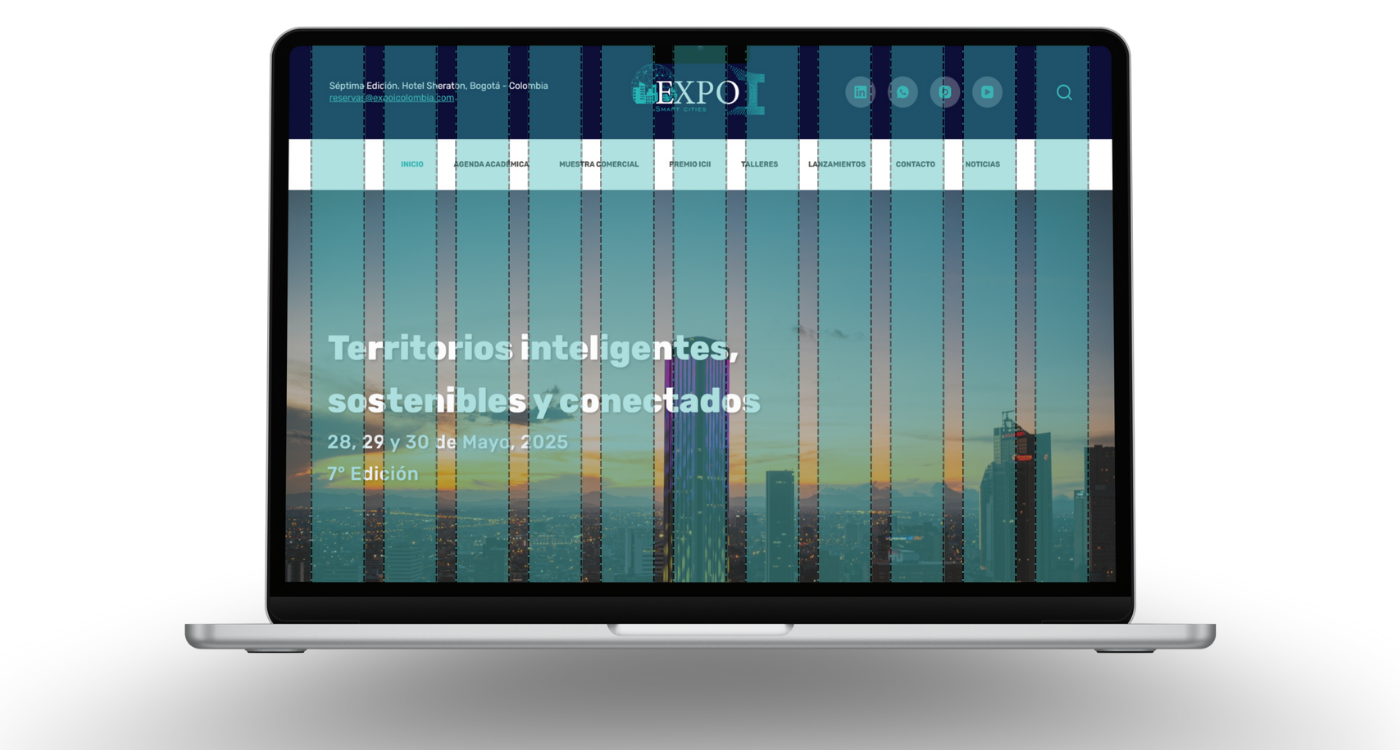
Sistema de grid adaptable
El diseño implementado se basó en una cuadrícula adaptable de 11 columnas para la versión de escritorio, lo que permitió estructurar todos los componentes de manera inteligente y equilibrada. Además, se conservaron elementos clave de la versión anterior del sitio, facilitando la navegación para los usuarios recurrentes y ofreciendo un entorno visualmente renovado, pero familiar.

Optimización para dispositivos móviles
Uno de los principales objetivos del rediseño fue garantizar una experiencia óptima en dispositivos móviles, ya que la mayoría de los usuarios accedían desde sus teléfonos. Se reorganizó la jerarquía del contenido, se rediseñó el menú de navegación móvil y se mejoró la estructura visual para facilitar la lectura y la interacción con elementos clave como la agenda o los formularios.

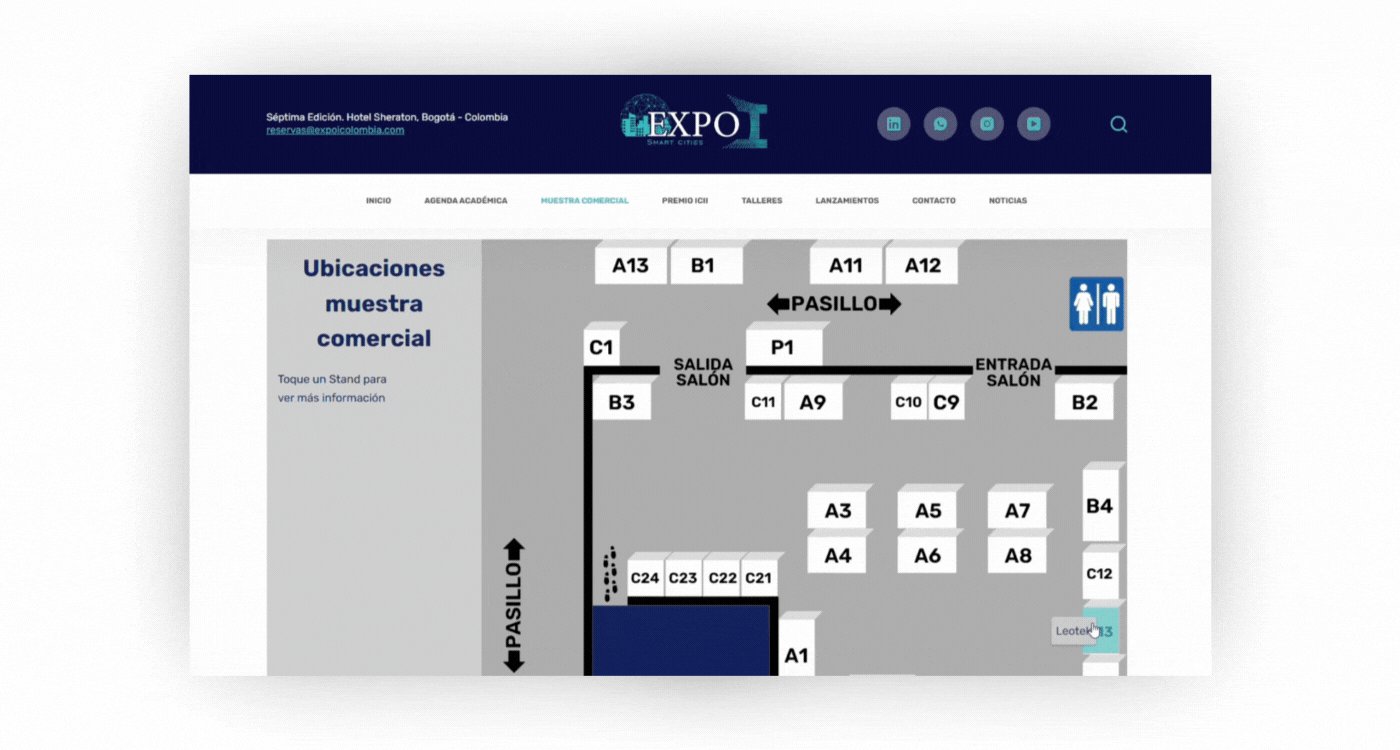
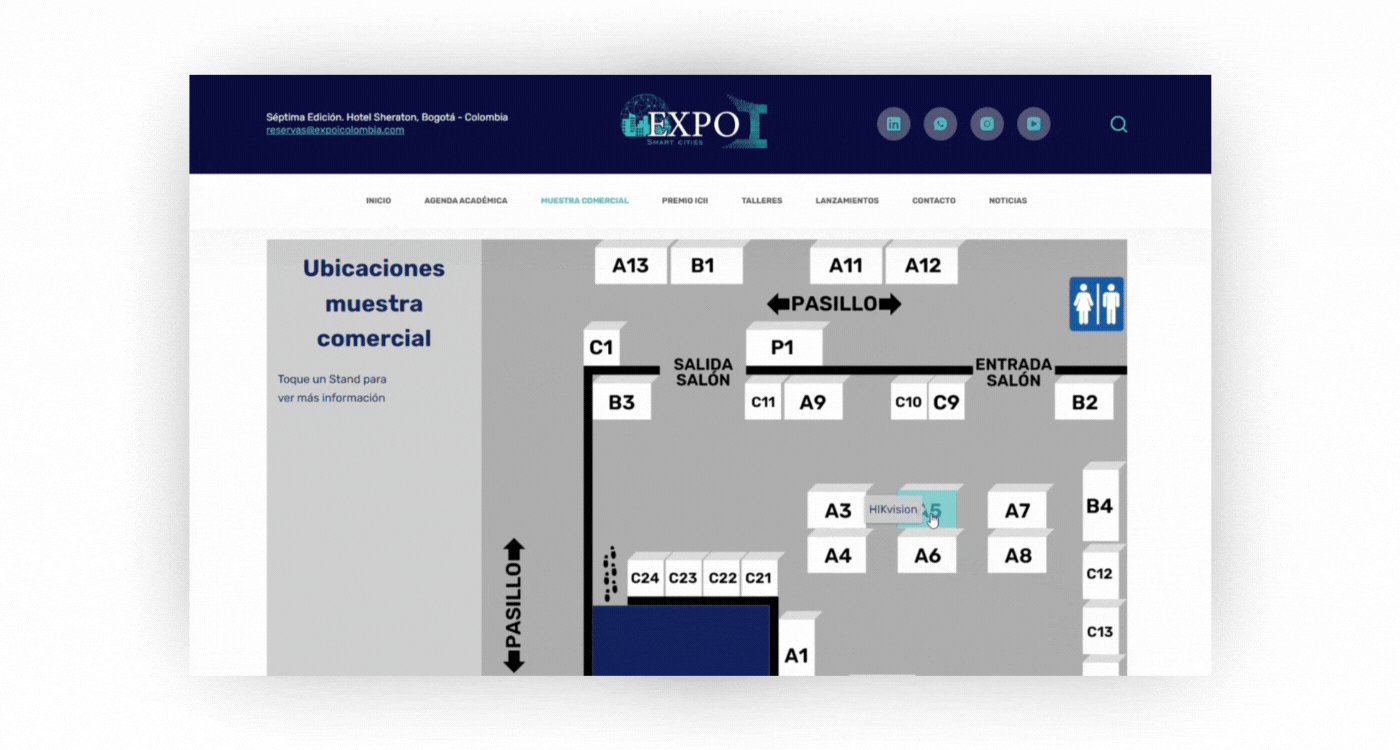
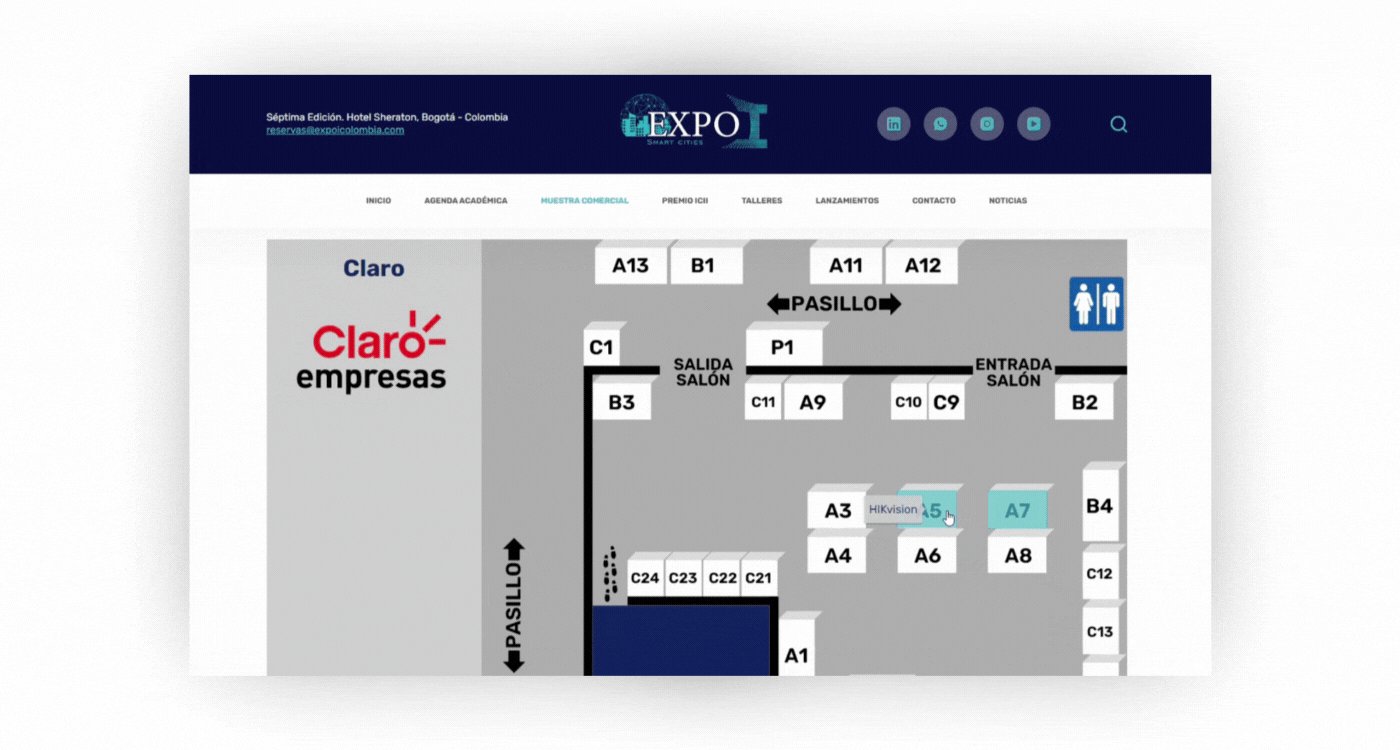
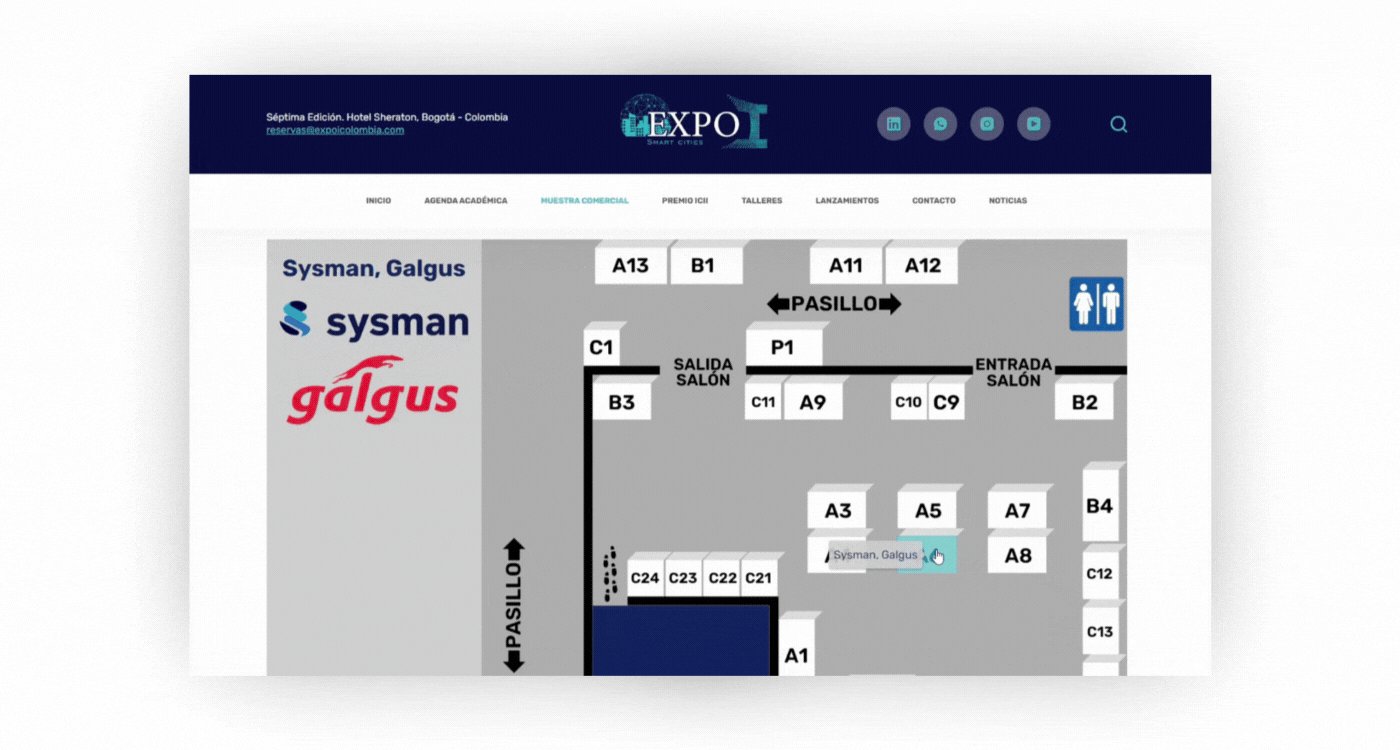
Herramientas interactivas para la feria
Para orientar a los visitantes durante el evento, se integró un mapa interactivo mediante un plugin especializado de WordPress. Este permitía consultar la ubicación de los stands, zonas comunes y salidas de manera visual y sencilla desde cualquier dispositivo, mejorando la experiencia en tiempo real.

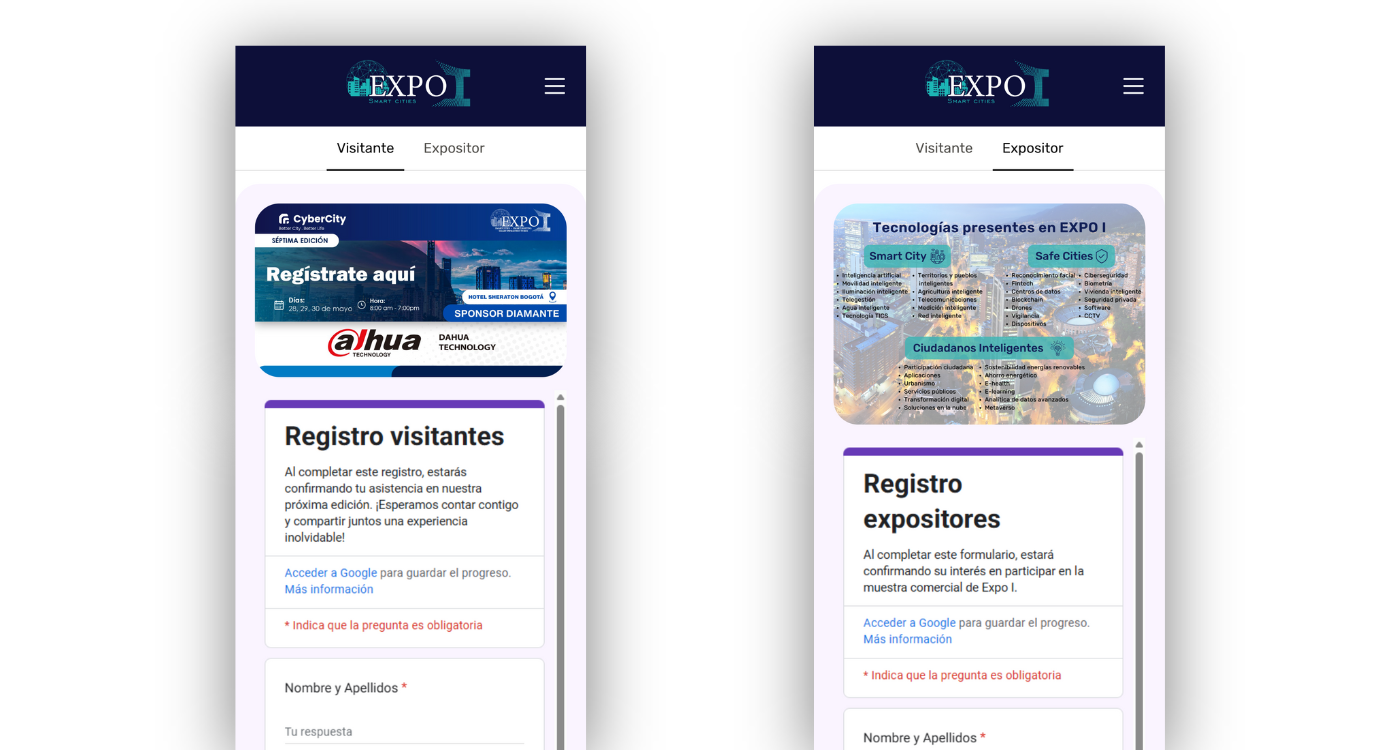
Formularios de Google para una gestión eficiente de inscripciones
Para facilitar la inscripción tanto de asistentes como de empresas expositoras, se integraron formularios de Google directamente en el sitio web. Esta decisión permitió centralizar la recolección de datos de forma clara, rápida y accesible desde cualquier dispositivo, sin necesidad de redirigir a los usuarios fuera del entorno de navegación. Además, se garantizó una experiencia fluida al mantener la coherencia visual y estructural con el diseño general del sitio.

Parte cinco: Diseño de piezas publicitarias
Promoción gráfica coherente con el sitio
Además del rediseño web, se desarrollaron más de 60 piezas gráficas promocionales destinadas a redes sociales y canales digitales, con el objetivo de generar tráfico hacia el sitio web y dirigir a los usuarios específicamente hacia la sección de la agenda del evento. El diseño de estas piezas mantuvo una coherencia visual con el estilo del sitio, utilizando la misma tipografía, paleta cromática y estructura modular, reforzando así la identidad del evento en todos los puntos de contacto digitales.

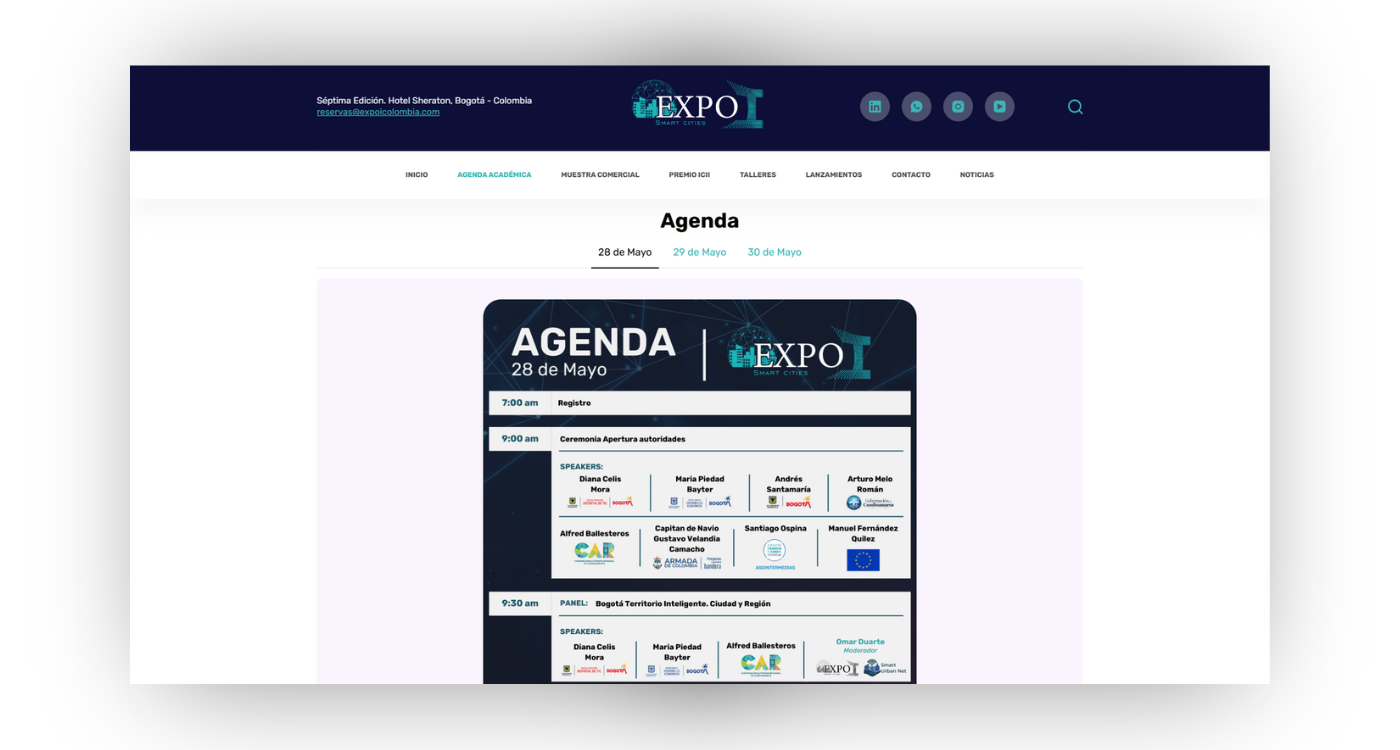
Diseño gráfico para la agenda
Se diseñaron piezas visuales para comunicar de forma clara y atractiva la programación del evento, incluyendo horarios, paneles, conferencias y speakers. Estas piezas mantuvieron coherencia con la identidad visual del sitio web y fueron optimizadas para su distribución en redes sociales, facilitando el acceso directo a la sección de agenda dentro de la página.

Parte final: Conclusiones del proyecto
El rediseño del sitio de Expo I Colombia implicó una serie de decisiones estratégicas tanto a nivel visual como funcional. Desde la migración técnica hasta el diseño gráfico y la optimización móvil, cada paso estuvo enfocado en ofrecer una experiencia clara, profesional y accesible. El resultado fue un sitio moderno, alineado con los objetivos del evento, y útil para los visitantes reales que interactuaron con él.